Читательница моего блога попросила помощи для вставки в свой блог непрерывной слайд-ленты.
Перечитав свой пост Blogspot, вставила Conveyor Belt slideshow, я убедилась в том, что недостаточно ясно написала как подготовить изображения?, где я брала ссылки для вставки изображений в код? и т.д.
Поэтому я решила немного дополнить свой пост про вставку в Blogger Conveyor Belt slideshow
( непрерывную ленту слайд-шоу).
Вот такую, как у меня наверху под шапкой блога:
Перечитав свой пост Blogspot, вставила Conveyor Belt slideshow, я убедилась в том, что недостаточно ясно написала как подготовить изображения?, где я брала ссылки для вставки изображений в код? и т.д.
Поэтому я решила немного дополнить свой пост про вставку в Blogger Conveyor Belt slideshow
( непрерывную ленту слайд-шоу).
Вот такую, как у меня наверху под шапкой блога:

Во-первых, нужно подготовить изображения для вставки в код слайд-ленты.
Нужно уменьшить размеры изображение, сделать их все одинакового размера. Потом желательно уменьшить вес файла изображения.
В предыдущем сообщении про Conveyor Belt slideshow, я давала ссылку на сайт онлайн компрессора, но сайт перестал работать и я нашла ему замену - можно скачать себе совсем легкий по весу французский просмотрщик с функцией редактирования FastStone Image Viewer. Я скачала себе мобильную версию и вполне ней довольна.
Про то, как изменять вес картинки в этой программе, я прочитала в блоге "Кто на новенького" . Там очень подробно описывается как ужать ваши изображения и по размерам, и по весу.
Теперь все подготовленные изображения нужно поместить в отдельную папку в веб-альбом PICASA,) назовем эту папку “Слайд-шоу!
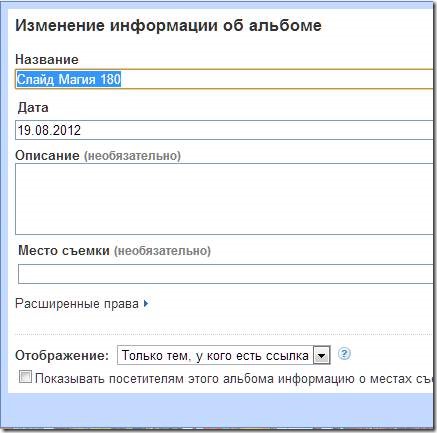
Далее открываем папку “Слайд-шоу”, открываем ее и и наверху ищем раздел “Действия” - жмем!!! В открывшемся окошке жмем на “Свойства альбома” ( смотреть скриншот)
 |
| Picasa свойства альбома |

Далее нажимаем на первое мини-изображение, и в открывшемся окне на правой стороне в вспомогательной колонке ( под скриншотом будут текстовые объяснения тем цветом, который соответствует пометкам на скриншоте)

1. Бордовый овал - нажать на “Ссылка на эту фотографию”
2. Зеленый прямоугольник - отмечаем “Только изображение”
3. Синий овал - “Выбрать размер” , выбираем “Исходный размер”
4. Красный прямоугольник - копируем ссылку полностью ( правая кнопка – выделить все- копирование.
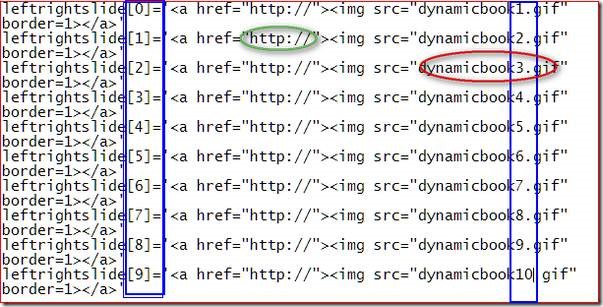
Теперь у моего комментатора Наталии ( смотреть мой предыдущий пост Blogspot, вставила Conveyor Belt slideshow возникла проблема с вставкой кода самого изображения в код слайд-шоу.

Наталья писала, что не понимает смысла красного овала.
Объясняю еще раз - то что находится между кавычками в красном овале нужно удалить, а вместо удаленного поставить ту ссылку на мини-изображение, которую вы получили в PICASA
( кстати у меня все изображения в формате jpg.)

Добрый вечер.
ОтветитьУдалитьДай вам бог здоровья за ангельское терпение к "чайникам". У меня всё получилось , только в другой раз сделаю все фото одинаковыми (эти немного скачут).
Спасибо большое:-)))))))))
Я очень за вас рада, честное слово!
УдалитьНо и я вам благодарна.
Благодаря вашим вопросам, мне пришлось еще раз заглянуть в свой код шаблона блога, и я там обнаружила допущенную мной ошибку ( я ее видела, но не догадывалась каким образом она возникла.