Сейчас многие недовольны “Новым интерфейсом BLOGGER(а), а я думаю так: “новая обувь тоже всегда жмет и натирает мозоли, а потом ничего…привыкаешь”. Так и с “Новым интерфейсом” Blogspot (а).
Как “театр начинается с вешалки”, так и Любой Блог начинается с Сообщения (поста), и если он отображается криво, то никакие рюшечки ( шаблоны, фоны, гаджеты и т.д ), ничем не помогут. Главный инструмент блоггера - Edit Posts ( Post Editor ), или Редактор Сообщений.
А он ( edit posts - Post Editor ) в Blogspot кривой. Да-да! Кривой! Edit curve ! Edit curve! И доказать я это собираюсь с помощью скриншотов и линейки…
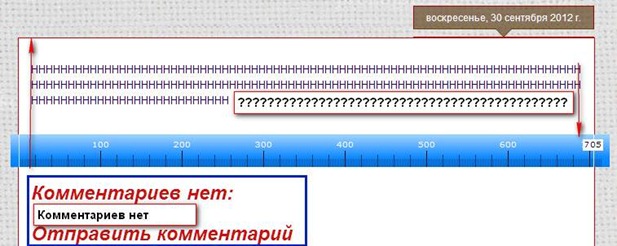
- вот скриншот того, что я писала в Редакторе сообщений ( Post Editor ) Blogspot :

Ширина редактора 700 px, и она не меняется. Я ввела три тестовые строки..
Отступы - с одной стороны 20px, с другой стороны - 28px ( но в шаблоне у меня отступы одинаковые!!!!)
Блог у меня шириной 1100px, ширина пр. боковой колонки - 360px, а ширина постовой основной колонки - 705px ( я специально так подогнала, чтобы ширина моей постовой колонки не очень отличалась от ширины Редактора сообщений). И вот что я имею:

Из трех тестовых строк получилось неполных две с половиной строки.Я в начале думала , что у меня шаблон кривой, но оказалось что “таки Нет!!!”
Это в BLOGGER конструктор очевидно делал Редактор Постов “левою рукою, а правою рукою тихо сам с собою…..” А чего стоит “Комментариев нет:” и “Отправить комментарий”…. Они бы еще побольше и пожирнее шрифт бы забацали….Но вернемся к нашим баранам…
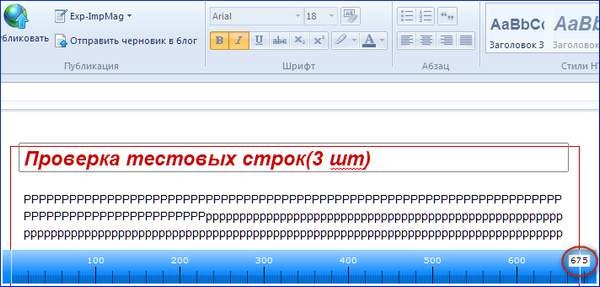
Открываю Windows Live Writer (WLW – сокр.) и вызываю свой блог. И вот что я вижу (WLW долго настраивал тему моего блога, и отобразил ТО что ему передал BLOGGER)

Ширина Постового окна волшебным образом превратилась из 705px в 675px, а это на 30px меньше в каждой строчке.Я опять написала свои 3 тестовые строки и посмотрела как они отобразились у меня в моем блоге:

Как видим, 3 тестовые строки в моем блоге дают отставание более 100px. И это только 3 строки , в большом абзаце сколько будет?
ВЫВОД -- новый интерфейс BLOGGER (а) я вижу и воспринимаю таким:

BLOGGER прикупил себе новую одежку, а она оказалась вся в дырах, но BLOGGER продолжает витать в облаках.
Но я все-таки нашла способ обмануть BLOGGER и WLW, и добиться идентичности записей в WLW и в моем блоге. Но об этом в моем следующем сообщении.

Комментариев нет:
Отправить комментарий